What are the big differences between Gatsbyjs and Nextjs?
GatsbyJS is a free, ASCII text file, React-based framework designed to assist developers to build performant websites and apps. Put simply, GatsbyJS may be a static site generator that leverages React.
Next.js is a React-based mostly framework. it powers to Develop stunning net applications for various platforms like Windows, UNIX system and raincoat. If you've got very little expertise in react and looking out forward to understanding a lot concerning react schemes then you must have data concerning the Next.js framework.
GatsbyJS
GatsbyJS’s goal is to help build terribly fast net applications and sites. but what makes an app created with GatsbyJS therefore fast?
Let’s dive deep into that.
-
Optimization of images
Optimization is the simplest because of improving the performance of websites. If the size is lesser, it provides a browser to transfer and render content quickly.
Let’s see a variety of the ways in which for optimization:
- size to the equal amount of house it needs
- Responsive, optimized photos matching your desktop and mobile screen size
- Apply compression and exclude data
- lazy loading to hurry up the initial page load
Like many tools in Gatsby, the gatsby's-image is to boot powered by GraphQL. This plugin sets up the pictures with fully totally different resolutions for transfer. It creates some thumbnails and applies compression. All this is on the building step.
-
Merging static websites with dynamic apps

Using React, Gatsby is a static site generator. It creates machine-readable text files for each page your website has multiple pages.
So once creating a web website, Node.js will ascend the React application to create machine-readable text files with the rendered content for each route. this is often the core of Gatsby.
A machine-readable text file is accessed by AN machine-readable text browser, that renders its contents. exploitation AN anchor tag, with no cache or JavaScript, will load another machine-readable text file once clicked, even with no cache or JavaScript. As a result, the user may need to wait or, in the worst case, see a blank page rendering the page content.
-
React app for every page
Going out through all the pages among the applications or static electronic computer to boot has got to load the machine-readable text files but in GatsbyJS there is not any demand as a result of it’s in React apps.
-
Prefetch on scroll and hover
The majority of people dislike apps or websites that take too long to load or are unresponsive whereas exploitation. Gatsby expends most effort in partitioning the matter. throughout the build technique, your code and knowledge are divided into smaller parts. Users load exclusively the foremost important elements on the first visit to verify that your electronic computer is rendered properly.
NextJS
-
Hot Code Reloading
It automatically reloads the applying once changes among the code get saved.
-
Automatic Code Splitting
By this feature, every import among the code gets bundled and served with each page. It implies that supernumerary code never gets loaded on the page.
-
Ecosystem Compatibility
Compatible with JavaScript, Node, and react.
-
Server Rendering
merely render react half on the server before exploiting to the shopper.
-
Styled-JSX
Styled-JSX permits you to place in writing CSS directly among JavaScript code.
Now let’s deep dive into numerous rendering ways in which of Next.js.
-
Pre-rendering
There unit of activity a try of how for pre-rendering.
Static rendering
Static Rendering is the pre-rendering methodology that generates the electronic text terminology on every request.
The capability to mix server-side rendered pages and pre-rendered pages were distinctive to Next.js and has since been accepted by entirely totally different tools frameworks like Gatsby and Nuxt.
-
Server side rendering
Server facet rendering is also observed as SSR. In SSR, each single request content is generated on the server and sent to the browser. every server-rendered page became serverless with the discharge of next.js.
So, once we tend to the decision-specific page of the applications then serverless perform that specifically handles returning the backend data necessary to render that specific page of net applications.
-
"Remembering that you are going to die is the best way I know to avoid the trap of thinking you have something to lose. You are already naked. There is no reason not to follow your heart."
Advantages of GatsbyJS

Developers are perpetually searching for new ways in which to boost the progress and quality of their work. Demand for contemporary technologies that facilitate these two things is growing, and Gatsby is one of the simplest responses to the present demand.
Reasons why developers select Gatsby:
- Gatsby Cloud – it’s custom cloud infrastructure for building Gatsby sites that has four helpful things:
- Incremental Builds – 1000x quicker builds.
- Real-time CMS previews – you'll be able to preview changes from your CMS in time. Therefore, you'll build no mistake once business content updates.
- Deploy Previews – developers will preview updates within the context of the complete website before merging the code.
- Lighthouse Reports – you'll be able to check auto-generated reports on the site’s performance, the simplest practices, and also accessibility.
- Modern progress – GatsbyJS follows the most recent net standards and technologies together with React, GraphQL, and Webpack. Therefore, the simplest options of React and GraphQL are obtainable for GatsbyJS developers.
- Out-of-the-box performance – websites and apps designed on Gatsby are performant by default, therefore developers don’t have to be compelled to install further plugins or extensions.
- Easy to be told – particularly for those with an honest grasp of JavaScript.
- Great documentation – documentation is well structured and straightforward to use as you'll be able to see for yourself on Gatsby’s official website. It helps loads with learning Gatsby and victimization its full potential.
- Active community – the recognition of Gatsby is growing, and then is its community. If you've got some downside, there's an opportunity that somebody already solved it or can assist you with it.
- Access to the Gatsby scheme – plugins, starters, boilerplates and React packages boost the event.
- Great developer expertise – Gatsby offers you AN final net building expertise owing to all things mentioned on top of.
- Multiple knowledge sources – Gatsby makes it potential to use any variety of various knowledge files regionally and pull knowledge from remote sources like WordPress, Medium, etc. In different words, from any supply with obtainable API.
- Very straightforward for CI/CD – you'll be able to have an automatic readying setup created in sixty seconds on Netlify.
Disadvantages of GatsbyJS

Gatsby remains evolving, therefore it’s not stunning that it's some downsides. Therefore, there are some use cases during which Gatsby isn't an honest alternative.
Don’t use Gatsby if:
- There will be loads of content – as an example, if it’s an outsized diary, generating a static website will take up to fifteen minutes. However, for those victimization Gatsby Cloud, there's an answer known as progressive Builds that shortens build time up to 1000x, however, it’s not free (cost starts from $19/month)
- You need to update content loads – as a result, those updates won’t be visible instantly as in, as for example, WordPress.
- It’s a corporate-size webshop – now is comparable to the primary one as a result of the lot of content you've got, the longer the build time is. though the answer is Gatsby cloud, initial of all, you've got to pay money for this, and second of all, any updates still won’t be visible at once.
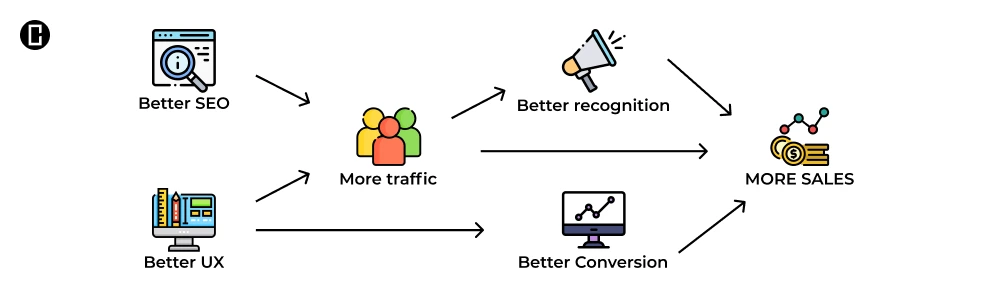
Advantages of Next.js

- Very fast - because of Static website generation and server-side rendering, applications developed with Next.js unit in no time.
- Exceptional user experience - to make AN awfully exceptional user experience with real and prospective purchasers, firms ought to use this up-to-date technology. Next.js offers users total management over the last word kind of websites, net applications, online stores(e-commerce), and totally different digital merchandise.
- SEO efficiency - Next.js provides SEO efficiency because of internet applications are speedy, and simple to scan. that has an awfully necessary role in increasing Google ranks.
- Easy to Deploy - The main goal of succeeding.js is to create it as effortlessly on deploy react apps. and conjointly the strength is that they unit prosperous in fulfilling the goals. Next.js is simple to deploy.
- Community support - the number of Next.js users unit increasing as its quality is growing. this will be loads of facilitating as a result of instead of determining one issue from scratch, developers can hunt for a solution that is altogether likelihood already out there.
- Set up is simple - Next.js permits you to feature webpacks loaders and babel plugins.
- Ability to make use of API routes - If you'd wish to pack your applications with third-party genus Apis, you usually want a native API, still as Next.js, that produces it simple to develop. Briefly, Next.js provides API routes that will accomplish all those things.
Disadvantages of Next.js

- Plugins - If we tend to check Next.js to Gatsbyjs then you can not use as many simple plugins.
- It’s egotistical - Taking into thought Next.js is out to making use of exclusively a file router, you will not alter the plan of action it collaborates with ways in which Moving forward, you'll want a Node.js internet server to utilize dynamic courses.
- Development and Management - if you'd wish to utilize Next.js to develop an online store, withal you are doing not have an interior team of developers, you will really like a loyal individual to handle the event still as management at the instant.
- Another disadvantage is in Next.js there is a deficiency of built-in-state managers.
Getting started with Next.js is less complicated.
A key distinction between Gatsby and Next.JS is the approach they handle knowledge. Gatsby separates the info and also the website, which means that members of your team apart from developers can even edit knowledge on the online page, which may then be compiled because of the website throughout the runtime.
Similarities between Gatsby.Js and Next.Js

Developer experience
Each Gatsby ANd Next accompany in-depth documentation that helps in developing options over an existing app. You don’t have to be compelled to learn everything from scratch, and a basic understanding of React is the sole requirement that each of the frameworks has.
Powerful websites
Each Gatsby and Next are accustomed build superior websites with superb beacon light scores, if well-built, of course. The websites are SEO friendly since each delivers pre-rendered markup language.
Cool Features
Hot Reloading may be a feature that the majority of developers love, and each Gatsby and Next accompany Hot Reloading out-of-the-box. the opposite cool intrinsical options embody Code ripping, Prefetching, Routing, and Caching.
Codage Habitation can offer the simplest net development answer if you're getting to develop your website victimization Gatsby technology.
Codage Habitation to boot use Next.js framework for building internet applications. If you are attempting to search out internet app developers for your business then you will choose Codage Habitation. we provide you with assured services.
How does a Headless CMS work?
Read MoreHire Our Jamstack Resource
BEST PRICE
We offer resources at best price and beyond expectation value portion. Once you try us, you will understand we overrun easily with our prices by delivering smart work.
BEST SKILLS
We got best resources for you at any experience level. They are trained and skilled with basic oral and written communication, source control, coding standards and best practices and good attitude.
BEST TEAM
We are proactive team who wants to learn along with our clients. We will participate with you to help you get better output instead of just following instructions.