In Gregorian calendar month 2015, Facebook free a preview of React Native and, throughout a conference in could, the corporate declared the official launch unleash of the framework to the community as an ASCII text file project.
Initially, in Sept 2015, React Native supported the iOS platform similarly because it conjointly received support from developers. In recent years, Facebook engineers are acting on increasing the performance of the framework, modern design, and transportation down the scale of the application.
React Native could be a celebrated JavaScript-based mobile app framework that permits you to create natively-extended mobile apps for iOS and Android. React Native could be a library engineered with a similar API as React. It uses a similar declarative UI model however renders on to native elements.
React Native could be a celebrated JavaScript-based mobile app framework that permits you to create natively-extended mobile apps for iOS and Android. React Native could be a library engineered with a similar API as React. It uses a similar declarative UI model however renders on to native elements.
While native is a component of the name, it’s not pure native app development- React Native still uses JavaScript to run your app. rather than rendering this JavaScript with an internet engine, they use the particular native elements from the platform. you'll place down your app program just one occasion in React and run it on multiple native platforms, like Android and iOS. React Native could be a framework engineered by Facebook engineers and supported ReactJS.
React Native development is employed to power a number of the world’s leading mobile apps, together with Instagram, Facebook, and Skype.
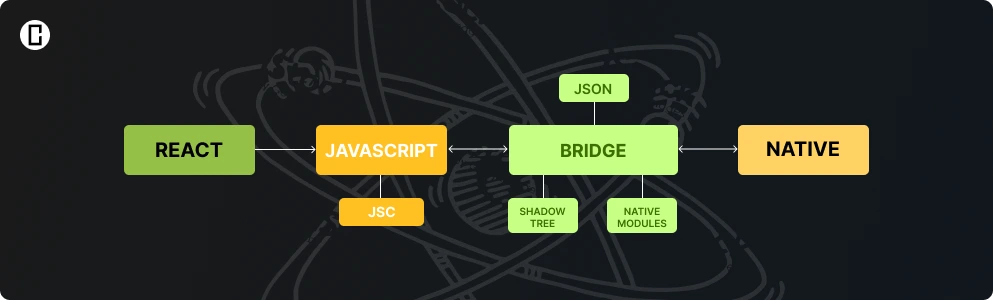
How will React Native work?

The primary task of React Native is to supply elements, that are mapped to their native equivalents on a such platform. React Native is written with a combination of JavaScript and JXL, a special markup code resemblant to XML.
For this reason, the framework has its own special elements (e.g., Button, Text Input) from that we have a tendency to build the UI. React Native is aware of a way to build an application for a selected platform. The framework has the power to speak with each real – JavaScript-based thread and existent, native app thread. for instance, once made in an Android application, React Native interprets its Button part into a native button on the market in Android. This design conjointly permits programmers to well add further platforms.
Another vital issue we want to talk about is to speak between the JavaScript world and therefore the native surroundings of the platform during which the application is shown.
The drawback of this resolution is that the beyond regular time related to communication between platforms throughout the application’s operation, that should be taken under consideration – as an example, once making economical animations in React Native.
Benefits of React Native

-
Wide Developer Community
React Native is employed by an outsized developer community. It is in ASCII text files and a free platform for everybody. one among the best benefits of mobile app development victimization React Native is being a region of a community-driven technology. React Native is an ASCII text file JavaScript platform that grants developers to contribute their data to the framework’s development, which is freely accessible to any or all.
The developers will use the platform to form their portfolios and share their experiences. These engagement activities conjure up them to write down higher codes with time.
React Native’s community-driven technology won't let any developer walk alone. If in developer experiences a drag whereas developing an app, then they will communicate with the community for support. there'll continually be somebody who’ll be able to facilitate them resolve their problems – this conjointly includes a positive impact on up cryptography skills.
-
Simplified UI
The actuation behind the application of React Native Technology is that assures a simplified and uncomplicated mobile computer program. React Native development uses React JavaScript to create the app’s interface, which makes it a lot of responsive and quicker with reduced load time, leading to the overall higher user expertise.
The Javascript library resembles an open supply framework instead of a traditional framework. With the assistance of this technology, developers are able to attain a suitable sequence for making apps.
Thanks to the reactive UI and component-based approach, the framework is ideal for building apps with each straightforward and complicated style.
-
Code reusability and pre-developed components
Code reusability is the biggest advantage of React Native mobile app development. Developers get pleasure from the good thing about writing code just the once and reusing it over and over. It indicates that apps will run effectively on multiple platforms. The code reusability feature has the purpose of saving the developers time since they do not have to be compelled to write separate codes for various platforms.
They can integrate most of the native framework for reusing the code for each operating system. The developers will use them for website development similarly.
One more huge news is that it’s attainable to use the online application code for mobile app development if they’re each victimization React Native. It conjointly races development time because it includes pre-developed elements, that are enclosed within the ASCII text file library.
-
Cost-efficient
Another advantage of React Native development is bigger value potency. As mentioned earlier, this can be a result of developers having the benefits of code reusability to create applications for iOS and Android. the value of developing apps in React Native is way under apps engineered victimization languages that don’t give cross-platform development.
The good thing about code reusability offered by React Native helps diminish prices of app creation to an outsized extent. With this framework, developers don’t need to write separate codes for iOS & Android and may merely code the applying within the existing language.
React Native mobile apps have a group of pre-developed elements thanks to that they're quicker. It's ASCII text file library conjointly becomes easy for developers to write down the codes ahead thus sanctionative them to use these pre-written codes as and once needed.
React Native vs React JS - Key Difference, Advantages-Disadvantages, Limitations
Read MoreDrawbacks of React Native
-
Complex UI
According to many coders, React Native isn’t the right choice for apps that need difficult gestures, screen transitions, animations, or want many interactions. Despite React Native having a gesture human system, coders might still struggle with screens with refined gestures. this can be often as a result of iOS and golem bit subsystems unit so completely totally different from each other, that using a unified API is also troublesome.
-
Longer Run Time
Another drawback coders have with React Native is that it takes longer to initialize the runtime before it'll render properly the first time. This drawback exists even with refined devices and can be caused as a result of JavaScript threads generally taking longer to initialize.
-
Live and hot reloading
React Native actively aids Live equally as Hot Reloading, although they're completely totally different from one another. at intervals the mobile app development, React Native is assumed for these features. Live and hot reloading unit of activity the alternatives that build React Native distinct.
It helps in modifying the files and keeping them at a selected place where the app is functioning. It place along furnishes a replacement file to the machine, which then mechanically reads the app from the beginning. This makes it clear that React Native apps will handle multiple tasks simply.
So, if a developer includes a combination of or many windows open for the code and then the app screen, he will instantly see the results once creating the required changes at intervals in the code. Hence, Hot Reloading ensures that waiting time is drastically reduced. There’s a place along no confusion on it is what since each these decisions have a singular name.
Codage Habitation put together uses the react framework for building web applications and provides bonded service.
Hire Our Jamstack Resource
BEST PRICE
We offer resources at best price and beyond expectation value portion. Once you try us, you will understand we overrun easily with our prices by delivering smart work.
BEST SKILLS
We got best resources for you at any experience level. They are trained and skilled with basic oral and written communication, source control, coding standards and best practices and good attitude.
BEST TEAM
We are proactive team who wants to learn along with our clients. We will participate with you to help you get better output instead of just following instructions.