What is Gatsby?
- Gatsby is a blazing-fast website framework for React. It permits developers to make React-based mostly websites inside minutes. whether or not you wish to develop a weblog or a company website, Gatsby can fill your desires.
- Because it's supported React, the website pages are never reloaded that making the generated website super quick. an oversized set of plugins is on the market permitting developers to avoid wasting time developing. as an example, plugins exist to induce information from any supply (Markdown files, CMS, etc.). Gatsby has powerfully supported the "node" interface, which is the center of Gatsby's information system.
- Gatsby could be a static site generator supported by React. It combines the simplest aspects of React, webpack, react-router, and GraphQL.
- Gatsby generates a static HTML file at build time that makes this load in no time. Gatsby additionally uses GraphQL to question information, which makes this terribly powerful once loading static information onto the DOM.
- In Gatsby, you'll be able to declare HTML templates, which is able to load the info either from static MDX files you've got already predefined in your project, or any headless CMS which will give JSON information.
What is Strapi?

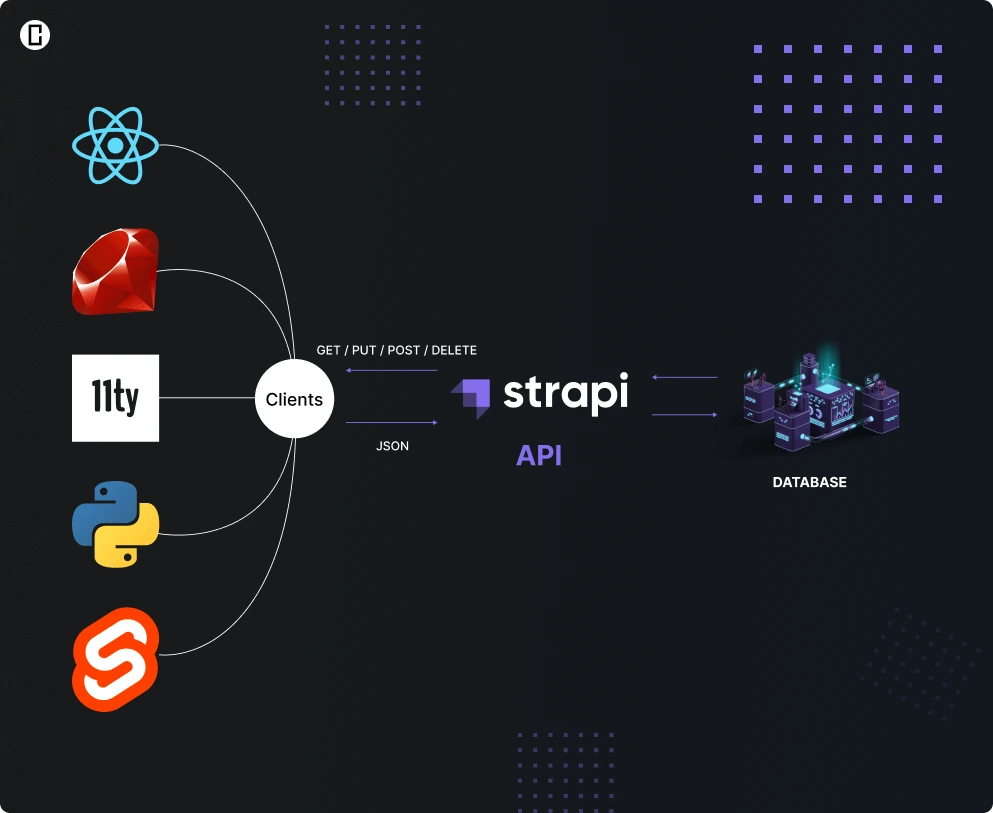
- Strapi is an open-source headless CMS that permits the rapid development of RESTful APIs. It's greater than a Node.js Structure and greater than a Headless CMS, it saves weeks of API growth time, as well as permits simple long-term content administration with a lovely administration panel any individual can use.
- Kudos to its extensible plugin system, it offers a large set of integrated features: Admin Panel, Authentication & Permissions management, Content Management, API Generator, and so on.
- It offers a straightforward interface for adding/editing/deleting content, and also what's truly great regarding Strapi is that it's a free and open resource, with plenty of payments from the neighborhood.
- One more plus for Strapi is that it uses GraphQL out of the box, which makes it very easy to quiz information. It is additionally self-hosted as well as offers plugins to tailor data.
Headless CMS
A Headless CMS is a backend content monitoring system with which you can develop, upgrade and delete content.
The backend is divided from the front end, which means you can use whatever modern technology you like on the front end. A Headless CMS gives the content via either a RESTful API or one more form such as GraphQL.
Release the content of your Gatsby application by utilizing a self-hosted ASCII computer system data, Node.js headless CMS. Protect your content by holding it on your own web server, merely tailor-make the Strapi admin panel additionally as a result of the API in one hundred pc javascript. All this was preserved by numerous contributors on Github.
Unlike other CMSs, Strapi is 100% open-source, which suggests:
- Strapi is entirely totally free.
- You can host it on your own web servers, so you have the data.
- It is totally adjustable and extensible, thanks to the plugin system.
Strapi is nice for:
open-source architecture Javascript developers(Node, React) Hosting your own Content Management System (CMS) and information Providing content victimization REST API or GraphQL
Strapi isn't nice for:
- Those who don’t would like to host their information
- Non-developers
What will Gatsby choose to Implement Strapi?
Being a self-hosted headless CMS, you bought to put in Strapi on your machine or even deploy Strapi instance victimization fully completely different. One-click deploy buttons are accessible.
It entirely takes some minutes to make Strapi your information provide for your Gatsby application
- Install Strapi on your pc or launch an instance with a One-Click deploy button
- Add our Strapi provide plugin to your Gatsby application besides token configurations
- Access all of your Strapi information victimization GraphQL queries
Beginning with Strapi and Gatsby is totally cost-free. You will be ready to deploy your Gatsby application on Gatsby Cloud and preview content changes directly victimization webhooks. Codage Habitation suggests that use Strapi to take care of and manage your Gatsby static website
Blazing quick combination - Strapi is hopped-up by a contemporary technology stack victimization Node.js – it's quick. extremely quick. Plus, it will deliver your content with GraphQL.
Gatsby automates code-splitting, image optimization, inlining vital designs, lazy-loading, and prefetching resources, and a lot to confirm your website is quick.
Strapi + Gatsby edges

-
Being a static website generator brings a lot of advantages: Performance, security, lower cost of scaling but in addition excellent developer experience.
-
Gatsby brings huge edges to content creators and developers by serving to resolve many of the challenges with the headless approach.
Strapi provides a perfect answer as an offer for Gatsby’s static markup generation. whether or not or not building a static website, or loads of dynamic app/website Strapi has you lined with its flexibility of content kinds, plugins, and customization.
-
Gatsby uses React because the main programing language, therefore you'll be able to conjointly use matter if you would like to. Gatsby conjointly offers several plugins that build development straightforward, like an associate degree SEO plugin for SEO, a MarkDown plugin to show markdown content on the DOM, and conjointly a plugin to attach a Strapi CMS to Gatsby.
-
Strapi is predicated on Node.js and features a terribly easy interface for making information. moreover, Strapi is hosted anyplace, and also the alternative of databases is up to you. each technologies ar open supply has a wide community and is being developed, upgraded, and increased.
-
So the basic plan was to own a self-hosted Strapi CMS, connect this CMS to Gatsby through a Gatsby plugin, build the Gatsby project so have static content, and move this static content onto the server. This conjointly makes for a serverless structure.
What are the big differences between Gatsbyjs and Nextjs?
Read MoreWhy choose strapi for Gatsby ?
Create quick - Repeat quicker. produce an entire website in no time with Strapi and Gatsby.
Performance intrinsic - Gatsby ensures apps are totally optimized and then will Strapi.
Security - By default, Your website is rendered statically. This equals no malicious requests, DDOS attacks, or accidental exposure.
-
Automate builds victimization Webhooks
Take advantage of the inherent webhook feature which can allow you to automatically build your Gatsby project upon the update of your info.
Instants once you created modifications in Strapi, your new content is live.
-
Getting Started with Gatsby
Follow the blending guide from our documentation to see the thanks for consuming Strapi's Content Type's API from Gatsby. As a Static website Generator, Gatsby will fetch your content from Strapi at build time. Therefore, you would like to line up Gatsby to talk at the side of your Strapi application victimization the following command-line interface command.
-
Managing content with Strapi
After coding the front-end, we have a tendency to stirred onto Strapi. Strapi provides command-line interface tools to get basic projects quickly so that the setup was painless and took a brief time. After that, we have a tendency to outline all fields we'd wish to be editable from the dashboard within the admin panel — hero claim, images, descriptions, links for buttons, etc. then we tend to stuff it in with content.
With all that in place, it had been time to attach the static front-end with the content from CMS. Each Strapi and Gatsby use GraphQL, therefore we are able to fetch solely the information we really need, therefore it helps a touch with performance.
-
Checking the combination
There is just one last item to try and do before we are able to successfully deploy our app. we've got to create certain that when every amendment within the CMS, the Gatsby front is going to be generated once more, supporting new content from Strapi. To do that, we are able to use any continuous integration tool.
And that's it! Because of all of those nice tools, we are able to prepare a landing page or journal, which is able to be quick, responsive, and wherever changes within the content will not need developers. Gatsby and Strapi undoubtedly met our expectations, therefore we'll be quite happy to use them in the future! Codage Habitation additionally uses this technology for building net applications and provides you with assured service.
Hire Our Jamstack Resource
BEST PRICE
We offer resources at best price and beyond expectation value portion. Once you try us, you will understand we overrun easily with our prices by delivering smart work.
BEST SKILLS
We got best resources for you at any experience level. They are trained and skilled with basic oral and written communication, source control, coding standards and best practices and good attitude.
BEST TEAM
We are proactive team who wants to learn along with our clients. We will participate with you to help you get better output instead of just following instructions.